troue taïpe fayle
 ratiocinations et digressions
ratiocinations et digressions ratiocinations et digressions
ratiocinations et digressions
![]()
Commençons donc par un sujet qui me tient à coeur avec un petit logiciel que je me permets de vous conseiller en toute simplicité : Birdfont.
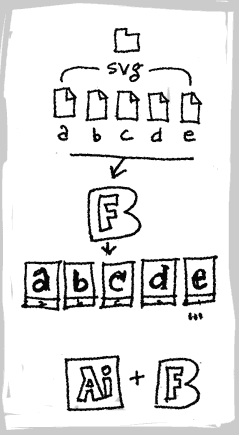
Ce logiciel - gratuit pour un usage non-commercial - est un générateur de fonte disponible sur PC, Mac et Linux. Il permet de dessiner des typographies du début à la fin, avec des outils assez élaborés et une interface simple mais efficace. Il dispose d'outils de vectorisation d'images scannées, des outils de transformation (rotation, homothéties...) bien évidemment, avec des boutons en cliqué-glissé un peu déroutants mais finalement assez opérant. Mais pour tout dire je n'ai pas beaucoup utilisé les outils spécifiques de création puisque le logiciel dispose d'une fonction fort pratique pour les vieux routards d'Adobe Illustrator comme moi. Car il permet d'importer directement des graphismes vectoriels enregistrés au format scalable vector graphic (SVG), un format enregistré nativement par le logiciel vectoriel d'Adobe.

Plus fort même : pour peu que vous ayez organisé vos fichiers dans un dossier en nommant clairement chaque fichier (a.svg pour la lettre a, b.svg pour la lettre b, etc.) vous pouvez importer tout le dossier d'un coup. En quelques opérations vous trouvez donc vos glyphes bien rangés dans BirdFont et il ne vous reste plus qu'à organiser quelques réglages : hauteur d'x, approches de pairs, accents...
Le logiciel semble aussi gérer les ligatures mais comme il n'exporte pour le moment qu'en .TTF (TrueType), .EOT (Embedded OpenType, un format spécifiquement dédié à l'usage sur internet conçu par Microsoft) ou .SVG, j'ignore comment utiliser ces fonctions à bon escient.
Il faut bien dire que dans le lot des logiciels de création typographique, dominé par les logiciels de FontLab, tous assez onéreux et techniques, l'arrivée d'un honnète logiciel abordable est une excellente nouvelle. Je salue donc le développeur de BirdFont : Johan Mattsson. Dieu le garde.
Avec un passage par le générateur de @fontface de FontSquirrel qui permet d'optimiser les polices pour un usage sur des pages web, vous voici avec tout ce qu'il faut pour utiliser vos propres typos sur vos pages web. De quoi éviter les lieux communs et personnaliser un peu plus ses designs. Mais je ne cache pas que c'est une opération un peu technique et pas forcément heureuse pour peu qu'on ait une écriture illisible.
S'il ma fallu un peu plus de deux demi-journées pour optimiser la mienne, je conçois qu'il ne soit pas forcément à la portée du premier venu de faire ce travail. Je suis même assez étonné d'être parvenu si facilement à un résultat que je qualifierai de satisfaisant compte tenu du peu de temps que j'y ai passé et surtout du souvenir que j'ai pu garder d'autres logiciels de création typo... Nul doute que les spécialistes ne trouveront probablement pas leur compte dans ce petit logiciel mais j'ai l'impression que c'est un petit outil d'initiation bien branlé - si vous me passez l'expression.
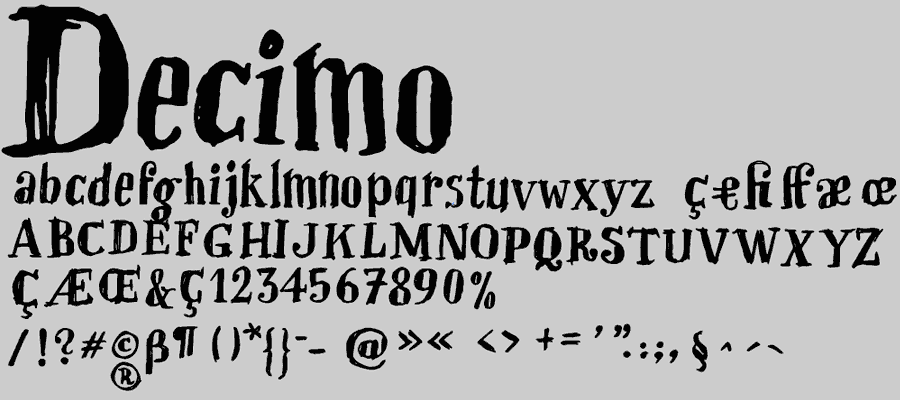
 Donc cette superbe didone-grabouillée qui orne ce blog s'appelle la Decimo et, dans ma grande bonté, je vous la laisse télécharger en suivant ce lien-ci. Le nom est issu du modèle de stylo plume qui m'a servi à la dessiner ; un plume rétractable de marque Pilot, hors de prix mais infiniment agréable à utiliser. Je vous conseille.
Donc cette superbe didone-grabouillée qui orne ce blog s'appelle la Decimo et, dans ma grande bonté, je vous la laisse télécharger en suivant ce lien-ci. Le nom est issu du modèle de stylo plume qui m'a servi à la dessiner ; un plume rétractable de marque Pilot, hors de prix mais infiniment agréable à utiliser. Je vous conseille.
Moi, je me le suis fait offrir pour mon anniversaire.
C'est passionnant je sais.
Comme typographie de soutien et de texte-courant pour ce blog j'ai longtemps hésité entre conserver l'honnète Georgia de Matthew Carter dessinée en 1993 et la Droid serif dessinée en 2007 par Steve Matteson... J'ai opté pour la seconde, plus à la mode... Bah.